Le tabelle possono essere utili in moltissimi casi ma crearle senza aiuti esterni è impossibile. Vediamo oggi come creare tabelle in Gmail.
Le tabelle permettono di tenere ordinate le informazioni che si desidera presentare, informazioni che altrimenti dovrebbero essere inserite nell’email in un modo differente e senza lo stesso risultato visivo.
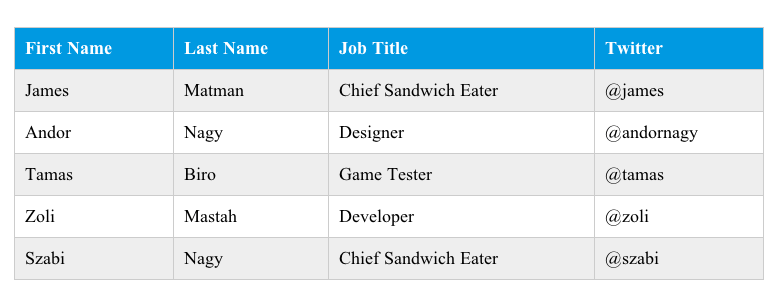
Ecco un esempio di una semplice tabella

Se queste informazioni dovessero essere mostrate in altro modo, sicuramente sarebbe più difficile capirne il significato mentre così è più immediato e facile da leggere.
Normalmente in tutti i client di posta elettronica e nelle webmail non è possibile creare delle tabelle in modo nativo, ma in molti casi sarebbero veramente utili.
Fortunatamente esiste per Gmail un’estensione di Chrome e Edge (quello nuovo basato su Chrome) che invece permette di creare una tabella delle dimensioni desiderate e anche di darle un minimo di formattazione.
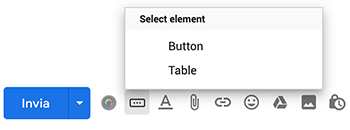
Una volta installata, quando crei un nuovo messaggio vedrai una nuova icona in basso

cliccando la quale ti apparirà la possibilità di creare un pulsante (Button) o una tabella (Table). Vediamo la tabella.
Creare una tabella in Gmail
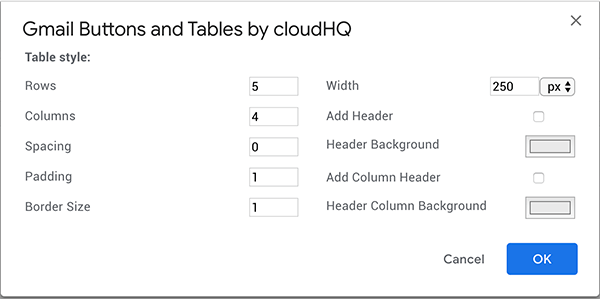
Selezionando Table ti apparirà questo

dove potrai selezionare
- il numero di Righe (Rows) e Colonne (Columns)
- la spaziatura tra le celle (Spacing)
- la spaziatura all’interno della cella dal bordo (Padding)
- il bordo (Border Size) che può esserci (1) o non esserci (0)
- la larghezza (Width) e qui ti consiglio di mettere 100 e selezionare % invece di px a meno che tu non voglia una tabella di una dimensione predefinita, ma 100% si adatta atuomaticamente.
- se ci deve essere un’intestazione come prima riga (Add Header) e l’eventuale sfondo (Header Background)
- se ci deve essere un’intestazione come prima colonna (Add Column Header) e l’eventuale sfondo (Header Column Background)
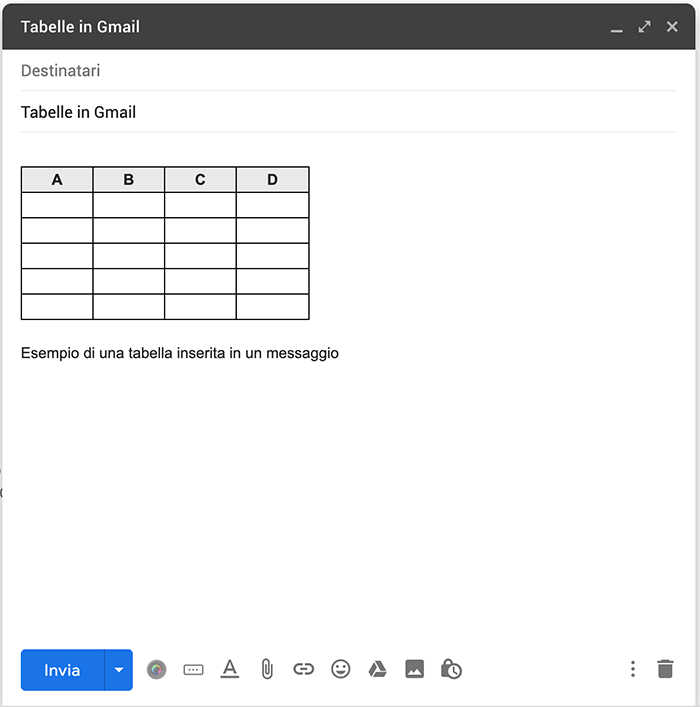
- Quando clicchi su OK la tua tabella verrà inserita e potrai riempirla con tutti i dati che ti interessano
Fondamentalmente puoi anche lasciare tutto com’è e inserire solo le dimensioni della tabella come righe e colonne e, se serve, la larghezza.
Il risutato sarà una cosa del genere

Creare un pulsante in Gmail
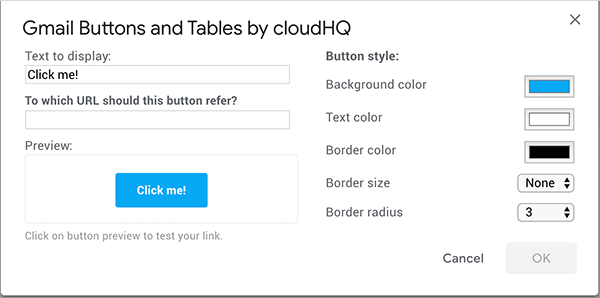
Invece che Table devi selezionare Button e ti apparirà questo

Configuralo in questo modo
- Il testo del pulsante (Text to display)
- il link a cui si deve andare quando si clicca (To which URL…)
- il colore di sfondo (Background color)
- il colore del testo (Text color)
- il colore del bordo (Border color)
- le dimensioni del bordo in pixel (Border size)
- il raggio degli angoli del pulsante (Border radius)
Se ti va bene il colore e gli altri parametri puoi benissimo lasciare tutto com’è e inserire solo il testo e il link.
Se vuoi installare questa estensione gratuita, usa Chrome o Edge e visita questo link cliccando poi il pulsante azzurro sulla destra per installarla. Ti verrà chiesto il permesso, dallo e sei a posto, poi visita Gmail e crea un nuovo messaggio per vederlo in funzione.